如何清除浮动?
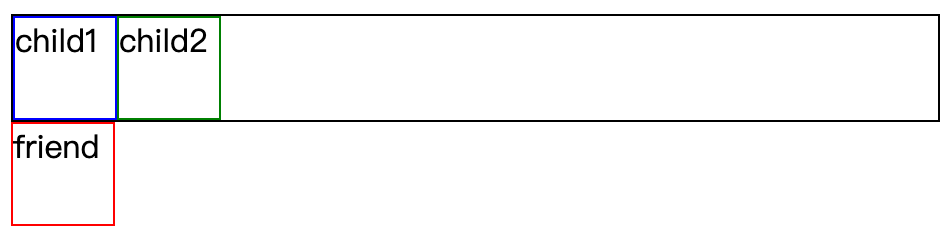
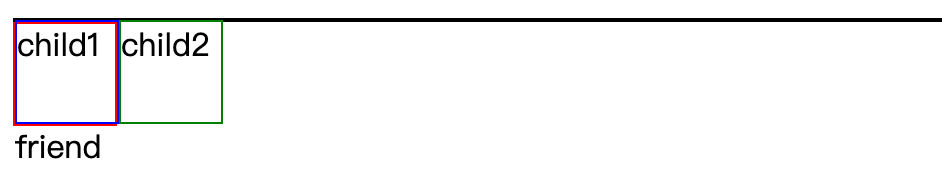
未清除浮动的影响
- 父级元素因为子级浮动引起的内部高度为0
- 父级元素的兄弟元素高度为0,其他样式也不能实现

代码
1 | <body> |
1 | .child1,.child2,.friend{ |
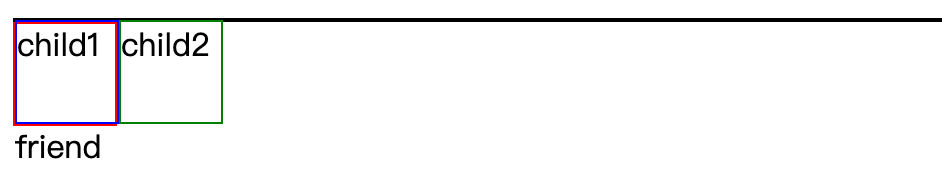
方法1:给父元素加上 .clearfix
代码
1 | <body> |
1 | .child1,.child2,.friend{ |
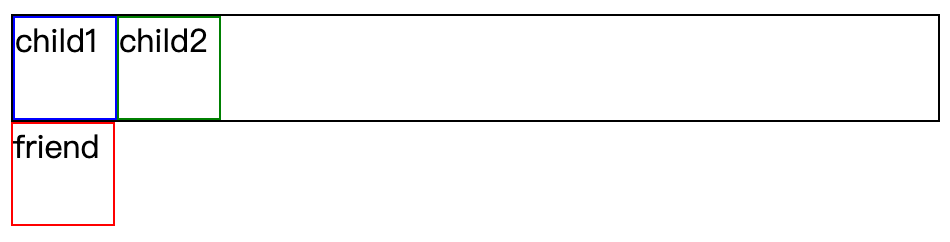
效果图

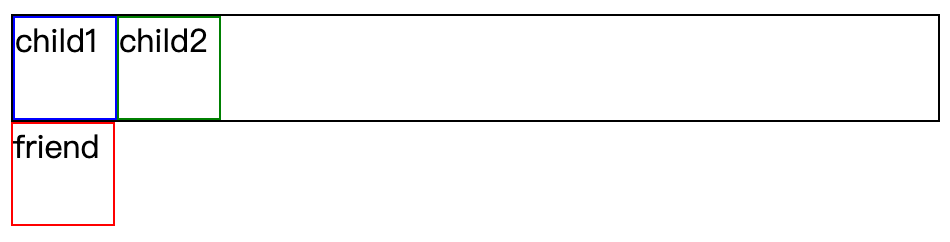
方法2:给父元素加上 overflow:hidden
代码
1 | <body> |
1 | .child1,.child2,.friend{ |
效果图


代码
1 | <body> |
1 | .child1,.child2,.friend{ |
代码
1 | <body> |
1 | .child1,.child2,.friend{ |
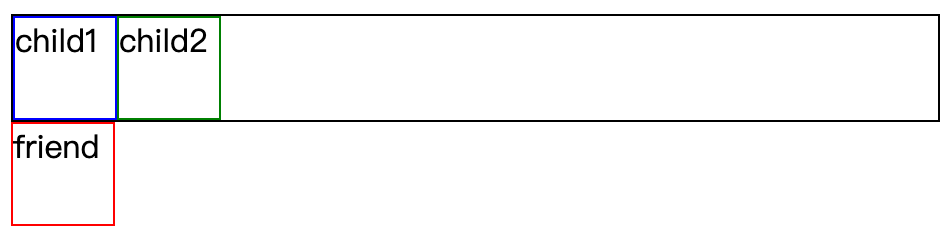
效果图

代码
1 | <body> |
1 | .child1,.child2,.friend{ |
效果图